Dokumentvorlagen individualisieren (BETA)¶
Achtung
Wir erweitern Papierkram stetig weiter. Für neue Funktionalitäten in den Dokumenten müssen auch ab und an die Dokumentenvorlagen erneuert werden. Es kann daher passieren, dass Individualisierungen nach Änderungen der Vorlagen nicht mehr wie gewünscht funktionieren und angepasst werden müssen.
Mit Hilfe individueller CSS-Regeln lässt sich das Design der Vorlagen für Angebote, Rechnungen, Mahnungen etc. flexibel anpassen. Das Feature steht ab Paket S zur Verfügung.
CSS sind sogenannte Cascading Style Sheets. Weitere Informationen über die Nutzung und Verwendung findet ihr hier. Papierkram bietet Euch ein vorgefertigtes HTML Layout welches in ein PDF gewandelt wird. Mit individuellen CSS Regeln könnt ihr die von Papierkram vordefinierten Stile und Werte überschreiben.
Zusätzlich zu den Einstellungsmöglichkeiten, die ihr unter dem Tab "Briefpapier" und rechts neben der jeweiligen Vorlage findet, wo ihr einzelne Elemente aktivieren und deaktivieren könnt, lassen sich über CSS-Anweisungen beliebige Änderungen an den Vorlagen vornehmen.
Die notwendigen Klassen lassen sich in der Vorschau links im Quelltext auslesen.
Die gewünschten Befehle tragt ihr dann einfach in die CSS-Box unter der Schriftauswahl ein und speichert das Template.

Achtung
Bitte prüft das Ergebnis auch immer im PDF - die Vorschau ist nicht zu 100% akkurat. Manche Anweisungen wie bspw. letter-spacing werden zwar in der Browseransicht korrekt ausgegeben, können aber nicht von der PDF-Engine verarbeitet werden und werden im PDF ignoriert.
Mit dem Custom-CSS habt ihr die volle Kontrolle über das Aussehen der Dokumente. Alle CSS-Anweisungen, die im Standardtemplate integriert sind, können überschrieben und beliebige weitere CSS-Anweisungen eingebaut werden. Dabei sind alle CSS-Befehle möglich, die in der CSS-Spezifikation 2.1 integriert sind.
Im Folgenden haben wir euch ein paar Beispiele aufgeführt, wie ihr die Vorlagen mit wenigen Zeilen CSS verändern könnt. Selbstverständlich sind sehr viel mehr Änderungen möglich.
Dokumententitel links, Tabelle etwas weiter oben¶
Wenn ihr beispielsweise den Dokumententyp nicht rechts im Dokument, sondern links unter dem Adressblock stehen und die Tabelle etwas weiter oben haben möchtet, dann könnt ihr folgende CSS-Befehle verwenden.
#content {
top: 100mm;
}
#document-type {
position: absolute;
top: 85mm;
left: 20mm;
width: 85mm;
text-align: left;
}
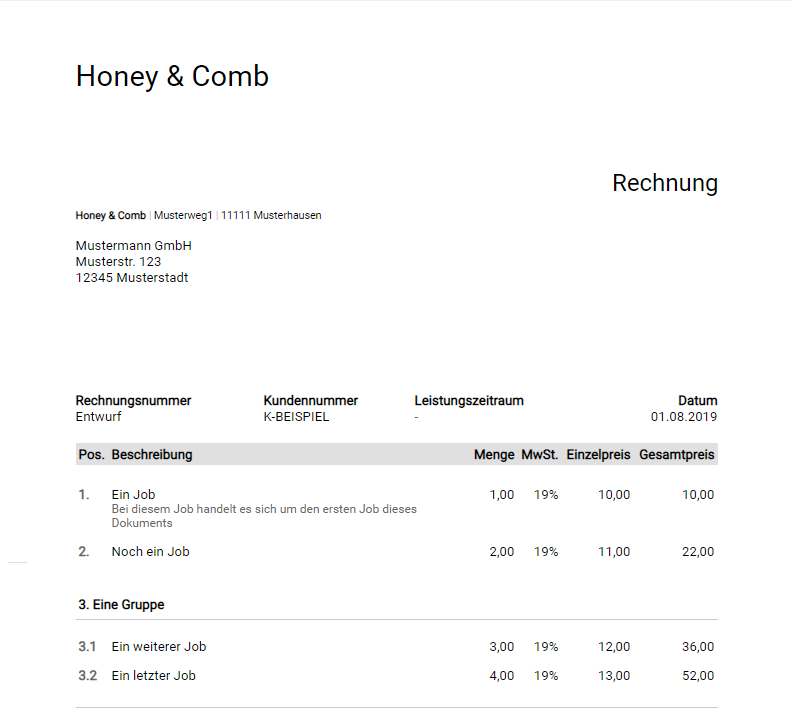
Diese CSS-Befehle ergeben dieses etwas abgeänderte Layout.

Spalten ausblenden¶
Wenn ihr eine Spalte in der Rechnungstabelle nicht benötigt, könnt ihr diese einfach ausblenden. Mit diesem Code blendet ihr die Spalte "Einheit" aus.
th.col-unit, td.col-unit {
display: none;
}
Diese CSS-Befehle ergeben die folgende Änderung im Template.

Tipp
Für die anderen Spalten verwendet ihr dann einfach die entsprechenden Klassen.
Menge: .col-quantity
Einheit: .col-unit
MwSt.: .col-vat
Einzelpreis: .col-price
Gesamtpreis: .col-total
Kleinunternehmerhinweis ändern¶
Der Account läuft unter der Kleinunternehmerregelung, aber der Hinweis soll geändert werden, weil das Unternehmen nicht nach § 19 UStG umsatzsteuerbefreit ist, sondern nach einer anderen Regelung? Mit diesem CSS-Snippet in der CSS-Box der Vorlagen kann dieser Hinweis geändert werden.
#small-business-tax-info-text-1 {
visibility: hidden;
}
#small-business-tax-info-text-1:before {
visibility: visible;
content:"Beliebiger Text";
}

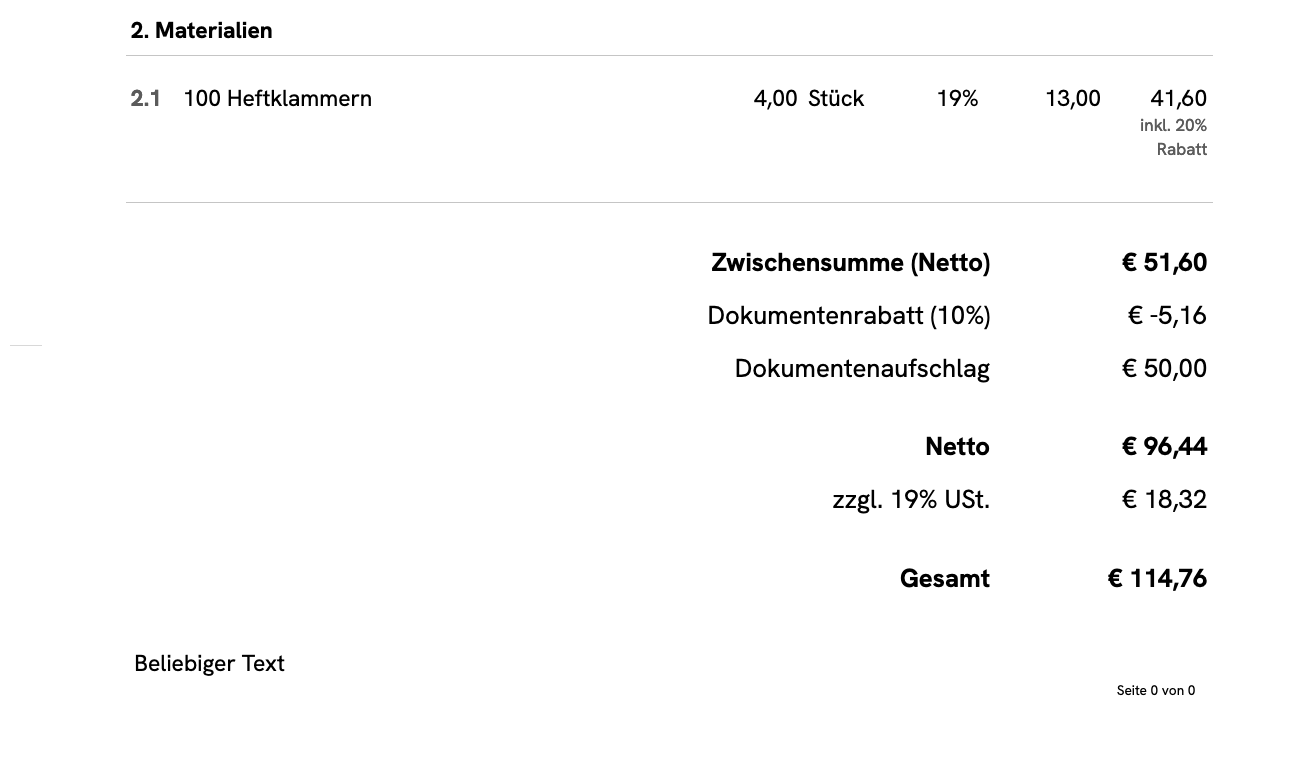
Es muss nur der Passus "beliebiger Text" durch den gültigen Hinweis der jeweiligen Regelung ersetzt werden.
Achtung
Durch diese Änderung wird nur der Hinweis auf den PDF-Dokumenten geändert. Alle Buchungen werden weiterhin unter der Kleinunternehmerregelung vorgenommen.
Klassen und IDs mit dem Developer-Tool herausfinden¶
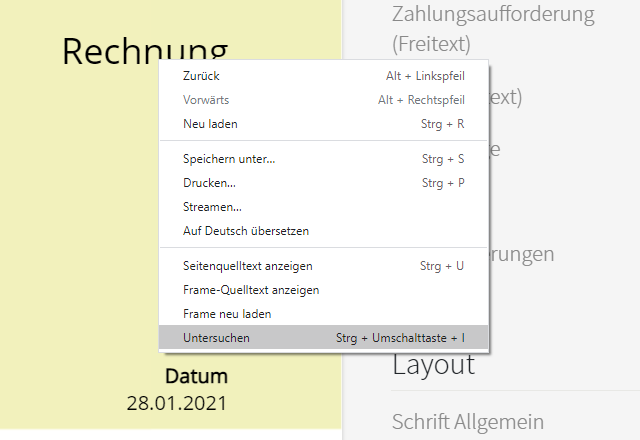
Die CSS-Klassen und -IDs können über das Developer-Tool im Browser ausgelesen werden. Mit einem Rechtsklick auf den Bereich, der geändert werden soll, und der Auswahl "untersuchen" im dann erscheinenden Kontextmenü können die Klassen und IDs angezeigt werden.

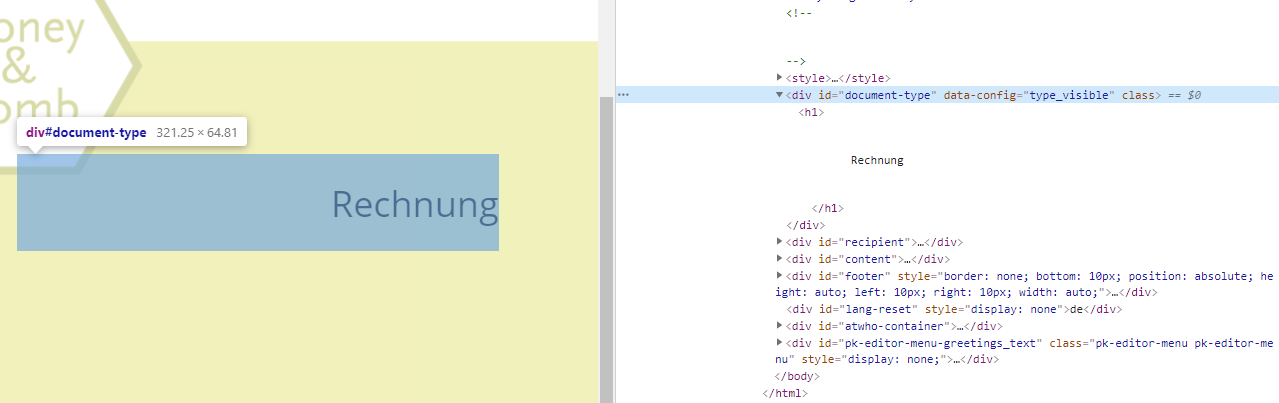
Nach dem Klick auf "untersuchen" zeigt Dir das Tool die zugehörigen Klassen und IDs an.

Übersicht über die wichtigsten Klassen und IDs¶
In der folgenden Grafik haben wir die wichtigsten Klassen und IDs, die zur Änderung einer Vorlage durch CSS-Anweisungen nötig sind, kenntlich gemacht und benannt. Die zu den Nummern gehörenden Namen haben wir unten aufgelistet.

- #document-type
- #recipient
- #recipient_sender
- .content
- .document_id
- .document_id + span
- .customer_id
- .customer_id + span
- .service_date
- .service_date + span
- .document_date
- .document_date + span
- td.document-id-no-col
- td.customer-id-no-col
- td.service-date-col
- td.document-date-col
- #document-header
- #item-list-table th
- Pos.: th.col-pos
- Beschreibung: th.col-description
- Menge: th.col-quantity
- Einheit: th.col-unit
- MwSt.: th.col-vat
- Einzelpreis: th.col-price
- Gesamtpreis: th.col-total