Beispieltemplate Honey & Comb¶
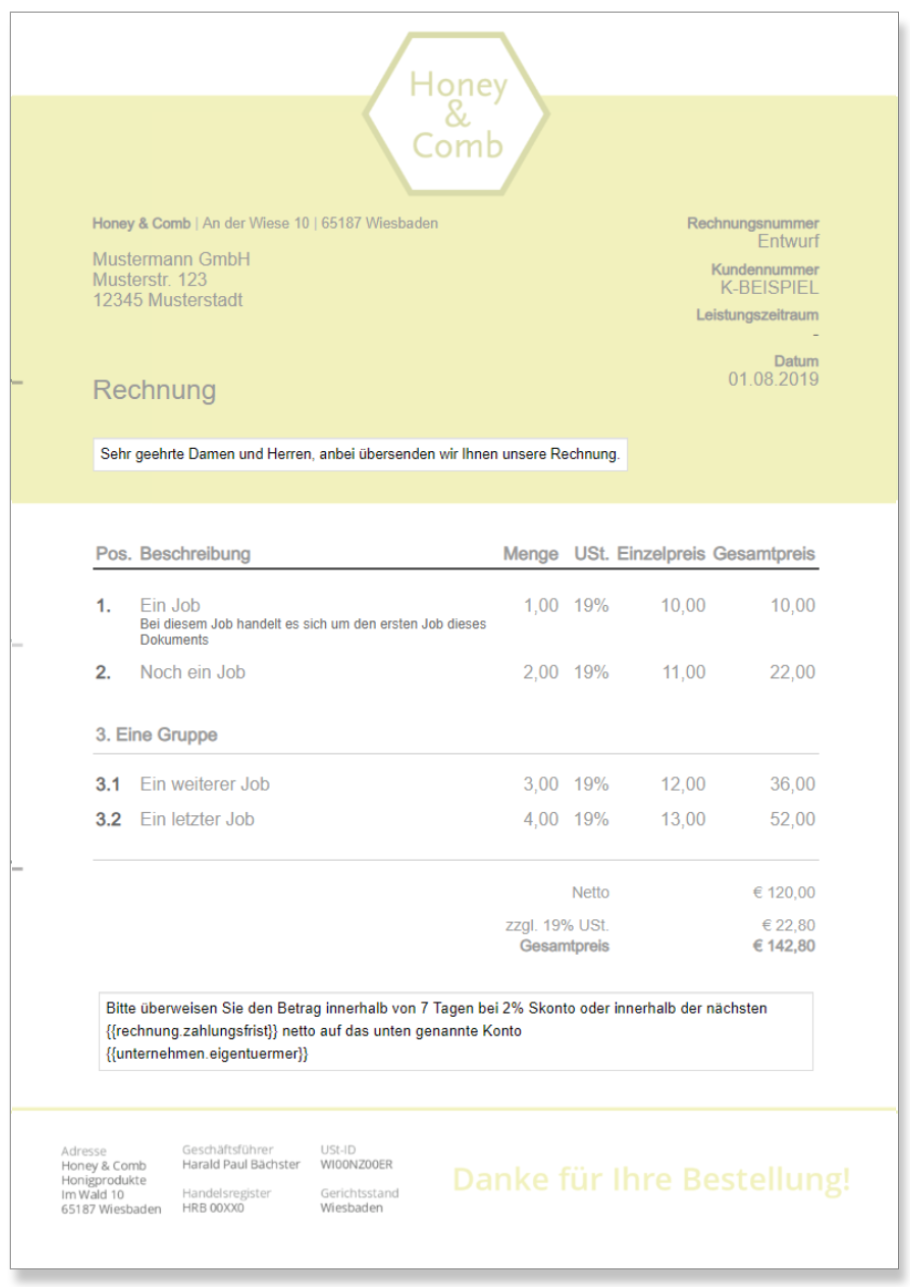
Angenommen, Dein Briefpapier hätte folgende Struktur.

In diesem Fall ist schnell ersichtlich, dass dieses Layout nicht optimal zu den Standardtemplates von Papierkram passt. Mit der Funktion "CSS-Layouts" können jedoch die einzelnen Bereiche der Vorlagen angesprochen und hinsichtlich Farbe, Position, Breite, Anordnung etc. verändert werden.
In diesem Fall möchten wir den Dokumententitel nach rechts und ein wenig nach unten verschieben und die Tabelle, die die Rechnungs-, Kundennummer etc. enthält, soll nach oben geschoben und die einzelnen Punkte untereinander angezeigt werden.
Dazu soll der Freitext weiter nach oben gesetzt werden und die Schriften und Linien bekommen eine andere Farbe und Stärke. Außerdem möchten wir in diesem Fall statt "MwSt." "USt." im Dokument stehen haben und die Spalte "Einheit" soll nicht angezeigt werden.
Um diese Änderungen umsetzen zu können, sind folgende Anweisungen nötig, die wir in das Feld "CSS" rechts neben der Dokumentenvorschau eingeben.
/* Die Schrift wird generell auf 12 Pt und die Schriftfarbe
auf den Hexadezimalwert #999 gesetzt. */
body {
font-size: 12pt;
color: #999;
}
/* Das Adressfeld wird neu positioniert. */
#recipient {
position: absolute;
top: 48mm;
left: 20mm;
width: 85mm;
}
/* Der Inhaltsbereich wird etwas nach unten geschoben. */
#content {
top: 120mm;
}
/* Der Dokumententitel wird neu positioniert. */
#document-type {
position: absolute;
top: 81mm;
left: 20mm;
width: 85mm;
text-align: left;
}
/* Die Kopfzeile der Tabelle bekommt eine andere Hintergrundfarbe
und einen unteren Rand. */
#item-list-table th,
time-entry-list table th {
background: #fff !important;
padding: 3px;
border-bottom: 2px solid #444;
}
#item-list-table tr:last-child th {
background: #fff;
padding: 3px;
border: none;
}
#item-list table tr.spacer th {
border: none;
}
/* Die Spalte "Einheit" wird ausgeblendet. */
th.col-unit,
td.col-unit {
width: 0;
padding: 0;
}
th.col-unit span {
display: none;
padding: 0;
}
th.col-unit span:after {
content: "";
padding: 0;
}
td.col-unit span {
display: none;
padding: 0;
}
td.col-unit span:after {
content: "";
padding: 0;
}
th.col-price,
td.col-price {
width: 12%;
}
th.col-total,
td.col-total {
width: 13%;
}
/* Kein Umbruch der Absenderzeile bei langen
Unternehmensnamen oder Adressdetails. */
#recipient_sender {
white-space: nowrap;
}
/* Die Tabelle mit den Informationen "Rechnungsnummer"" usw.
wird nach oben gesetzt und rechtsbündig positioniert.
Außerdem werden die Tabellenzellen untereinander statt
nebeneinander dargestellt. */
#document-header {
position: absolute;
right: 0;
top: -78mm;
}
#document-header table td {
display: block;
text-align: right;
width: 40mm;
padding: 1mm 0;
}
Wenn wir das Dokument nun speichern, dann sieht die Vorlage in der Vorschau und als PDF folgendermaßen aus: